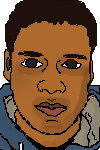
The title of this piece of work is called Inner Expression. I find this title appropriate because I was trying to portray how I felt and how I view myself personally. The application that I used to create this digital self portrait was adobe illustrator. I choose to use illustrator as opposed to Photoshop because illustrator allowed me to have full control over what I wanted to do with it. My digital file of my illustration contains a variety of layers which all contain a key part of the overall piece (i.e. body, easel, canvas ECT.).
The art style that I choose to do my self portrait in is fauvism. I choose this style because of its use of bright and bold colors and quick brush strokes which I feel is a direct portrayal of my personality. The fauvist style is known for its use of quick brush strokes and bright colors. Usually the object being painted is done in a solid base color with two other bright colors to serve as highlights and lowlights. The main point of the fauvist style is to use bright and powerful colors to portray a mood in an unrealistic way.
I felt that fauvism would be the best style to do my portrait in because I believe that it best portrays my personality. My self portrait is a photo of me sitting on a stool done in the fauvist style, while painting a picture of myself on a canvas in a realistic style. I decided to put myself on the stool in the fauvist style because that is the side of me that everyone sees. My bright energetic and loud personality which tends to come off as a bit much, which is exactly like the fauvist style. For the main parts of my body I used warmer tone colors as the base colors because I feel as though even though I am a very loud and energetic person I am also very welcoming and inviting. This is why I chose red and orange for the base colors because they have a warm and welcoming feel to them. However for the other parts of my body I chose brighter and more energetic colors to show that I am filled with energy that fills up my entire body. The reason that I am painting myself which is in a realistic style is because that is the side of me that no gets to see. The painting of me in a realistic style shows how I feel on the inside but it also shows how I isolate my true self from everyone else as a way of protecting myself. Essentially my energetic and loud personality serves as a barrier to block people from seeing the real me. My self portrait has a plain white background because it shows that behind my personality and my real self there is nothing there, and without my personality there to make me stand out I just blend in with everyone else. The main reason why I have a very expressive personality is because I don’t like being like everyone else, so I use my personality to distance myself from everyone else.
Although I find that my final product is aesthetically pleasing, it does have some mistakes that could be fixed. The main mistake that I made was adding to many anchor points while using the pen tool which made my final product turn out too rough and jagged. The edges did not turn out as smooth as I wish they could have. I also feel as though some of my shadows were wrongly placed which made some of the parts of my clothing look wrong.
Throughout the entire design process I had to overcome many challenges such as not being able to find out which colors would work better as highlights and which colors would work better as lowlights. I also had to import my background a second time because it got deleted. This caused me to re due two of my main layers. However the most satisfying part of this project was seeing the final product. Seeing it all come together made me feel as though I accomplished what I was trying to do.
Overall this project not only taught me a lot about design and meaningful layout, it also taught me a lot about myself as a person. It showed me how people view me only as result of how I view myself. Essentially I learned that my personality is the way it is because I want people to see me that way instead of my true self.